In today’s digital age, email marketing is helping skyrocket eCommerce businesses to engage with their customers. With numerous email marketing platforms available, it can be challenging for businesses to choose the right one.
This article will compare Klaviyo, a leading email marketing platform, with other email marketing services. We will highlight the benefits, pros and cons and provide an overview of the platform for eCommerce businesses.
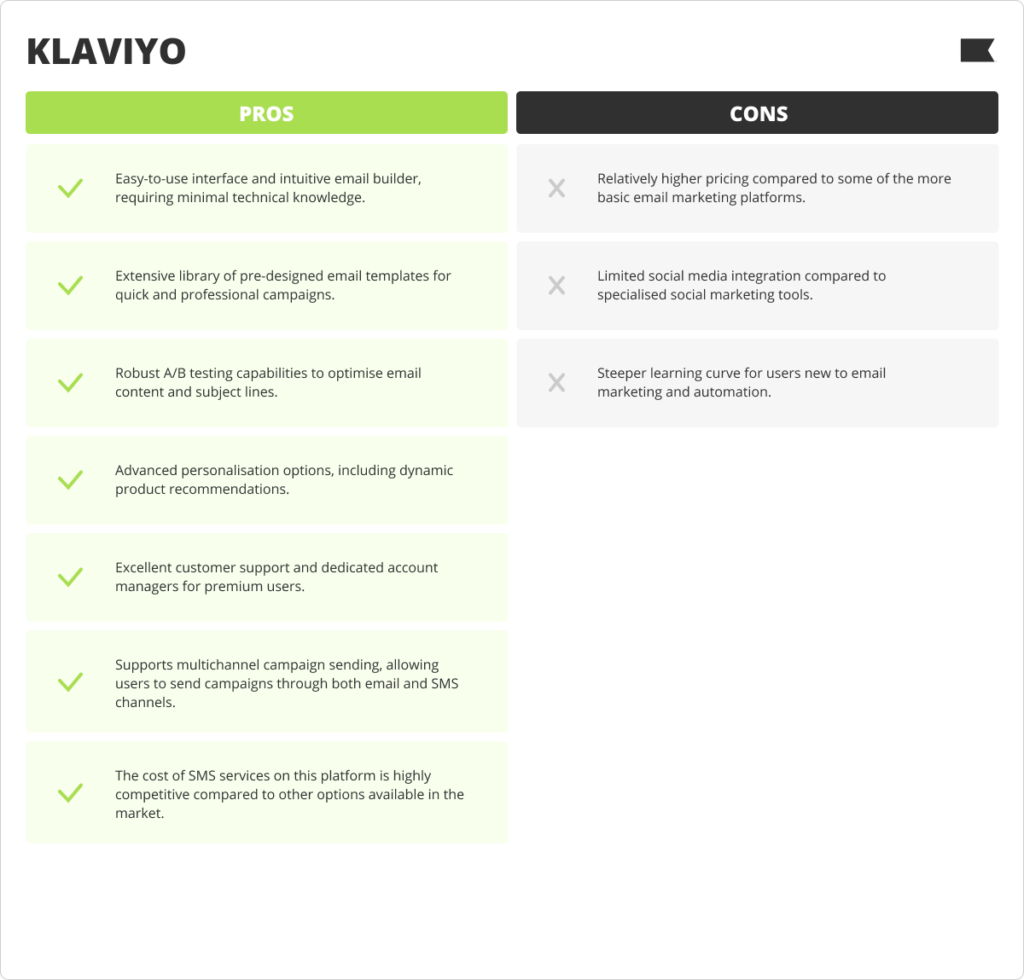
Klaviyo
Klaviyo is a powerful email marketing and automation platform catering to eCommerce businesses. It provides a comprehensive suite of tools and features designed to optimise email campaigns, segment audiences, and generate higher ROI. With Klaviyo, businesses can leverage data-driven insights to create personalised, targeted, and automated email campaigns. The platform also has a product reviews module and improved CDP.
Benefits of Klaviyo for eCommerce Businesses:
• Data-Driven Automation: Klaviyo leverages customer data to deliver highly personalised and automated email campaigns. By tracking customer behaviour, purchase history, and preferences, Klaviyo enables businesses to send relevant and timely emails, resulting in improved engagement and conversions.
• Segmentation Capabilities: Klaviyo’s robust segmentation options allow businesses to divide their audience into specific groups based on various parameters, such as demographics, purchase behaviour, or engagement level. This feature enables businesses to tailor their messaging to each segment, increasing open and click-through rates.
• Integration with eCommerce Platforms: Klaviyo seamlessly integrates with popular eCommerce platforms like Shopify, Magento, and BigCommerce. This integration ensures smooth data synchronisation, allowing businesses to automate email campaigns triggered by specific customer actions, such as abandoned carts or post-purchase follow-ups.
• Powerful Analytics and Reporting: Klaviyo offers comprehensive analytics and reporting features that provide deep insights into the performance of email campaigns. Businesses can track key metrics like open rates, click-through rates, and revenue generated, enabling them to make data-backed decisions and optimise their marketing strategies.

PRICING
Klaviyo’s pricing is based on the number of contacts in your email list. They offer a free plan for up to 250 contacts with basic features. Paid plans start at $35 per month for a small number of contacts and scale based on the size of your email list. Additionally, Klaviyo offers custom enterprise plans for larger businesses with more advanced billing requirements.
Learn More About Klaviyo Plans
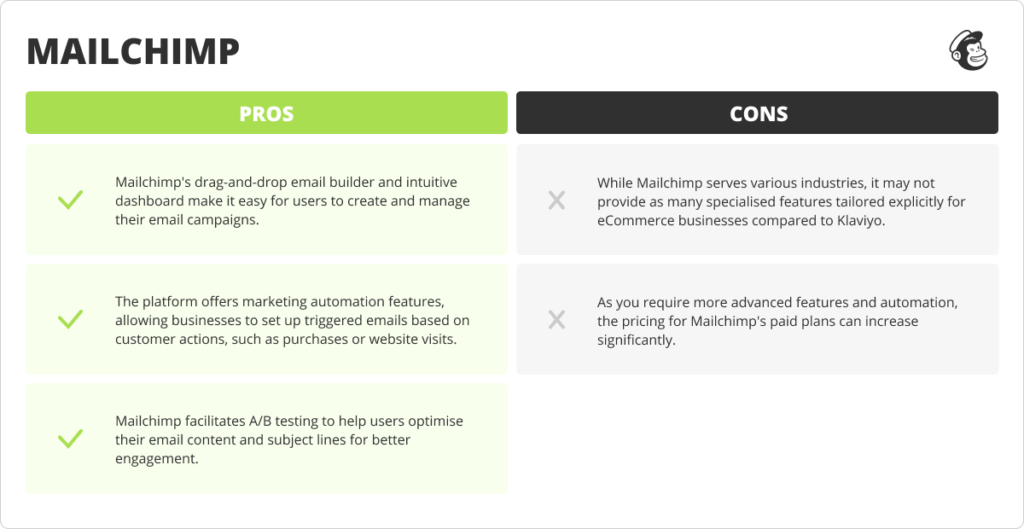
MailChimp
Mailchimp is a well-known email marketing platform that has served businesses of all sizes for years. It offers a user-friendly interface and a range of features suitable for beginners and experienced marketers.
Benefits of Mailchimp for eCommerce Businesses:
• Wide Range of Integrations: Mailchimp seamlessly integrates with various eCommerce platforms, CRMs, and other marketing tools, making it easy to connect and manage your data.
• Free Plan Option: Mailchimp provides a free plan with basic features for businesses just starting with email marketing, allowing users to familiarise themselves with the platform before upgrading to paid plans.
• Extensive Template Library: Mailchimp boasts a vast collection of pre-designed email templates, enabling users to create visually appealing campaigns without design skills.

PRICING
Mailchimp offers a free plan with limited features for up to a specific number of contacts. Paid plans start at $6.50 monthly for up to 500 contacts and increase based on the number of contacts and additional features required.
Learn More About MailChimp Plans
HUBSPOT MARKETING HUB
HubSpot Marketing Hub is an all-in-one inbound marketing and automation platform known for its comprehensive suite of tools designed to attract, engage, and delight customers. With a focus on inbound marketing strategies, HubSpot empowers eCommerce businesses to create meaningful connections with their audience and nurture leads effectively.
Benefits of HubSpot Marketing Hub for eCommerce Businesses:
• Inbound Marketing Excellence: HubSpot’s core philosophy revolves around inbound marketing methodologies. This approach involves creating valuable content that attracts potential customers, building lasting relationships, and converting leads into loyal patrons. For eCommerce businesses, this translates into more organic traffic, improved brand reputation, and increased customer loyalty.
• Powerful Automation: HubSpot Marketing Hub provides robust automation capabilities, enabling businesses to streamline repetitive tasks and nurture leads through personalised and timely email campaigns. Automation helps save time, increase efficiency, and deliver tailored content based on customer interactions and behaviour.
• Seamless CRM Integration: HubSpot Marketing Hub seamlessly integrates with HubSpot’s Customer Relationship Management (CRM) platform, providing a 360-degree view of each customer’s interactions and journey. This integration allows for more personalised communication and targeted marketing efforts.

PRICING
HubSpot Marketing Hub offers a variety of pricing tiers to accommodate businesses of different sizes and requirements. The pricing is based on the number of contacts in your CRM and the level of functionality needed. HubSpot also provides a free version of its CRM with limited features, which can benefit small eCommerce businesses.
For more comprehensive features, pricing starts around $18 with up to 1,000 contacts and more than $800 per month, depending on the number of contacts and the chosen plan.
Learn More About HubSpot Marketing Hub Plans
Klaviyo has fast become the top choice for next-gen marketers and businesses offering various benefits such as data-driven automation, powerful segmentation, seamless eCommerce integration, and insightful analytics. Its comprehensive features make it an ideal choice for elevating your email marketing efforts and driving conversions.
To achieve optimum results and unlock the full potential of email marketing, we encourage you to explore LION Digital’s Klaviyo expertise. Our team offers tailored solutions and expert guidance to help you unleash the power of email marketing and maximise your business’s growth and success.
Click here to explore Klaviyo services with LION Digital.